Handling Third-Party Scripts
This documentation is currently under development.
In this guide, learn how to add a third-party script to FastStore projects.
Third-party scripts often refer to elements embedded in a webpage and served by a domain different from the one the user is visiting. These scripts can include social sharing buttons, video player embeds, ads, analytics, and other scripts that make the web more dynamic and interactive.
Before you start
-
To maintain your website's performance without sacrificing the functionality offered by third-party scripts, consider incorporating only those third-party scripts that truly enhance the value of your website.
-
Ensure you are using
@faststore/coreversion 2.1.82 or above. If not, upgrade it to the v2.1.82.
Step by step
- In your FastStore project, inside the
srcfolder, create a folder namedscripts. - Within the
src/scriptsfolder, create theThirdPartyScripts.tsxfile. - In the
ThirdPartyScripts.tsxfile, add your script as the example below:
const ThirdPartyScripts = () => {
return (
<script
type="text/partytown"
dangerouslySetInnerHTML={{
// Add your script here and remove the console.log example
__html: "console.log('🚀 Hello from a third-party script!')",
}}
/>
)
}
export default ThirdPartyScripts- Run
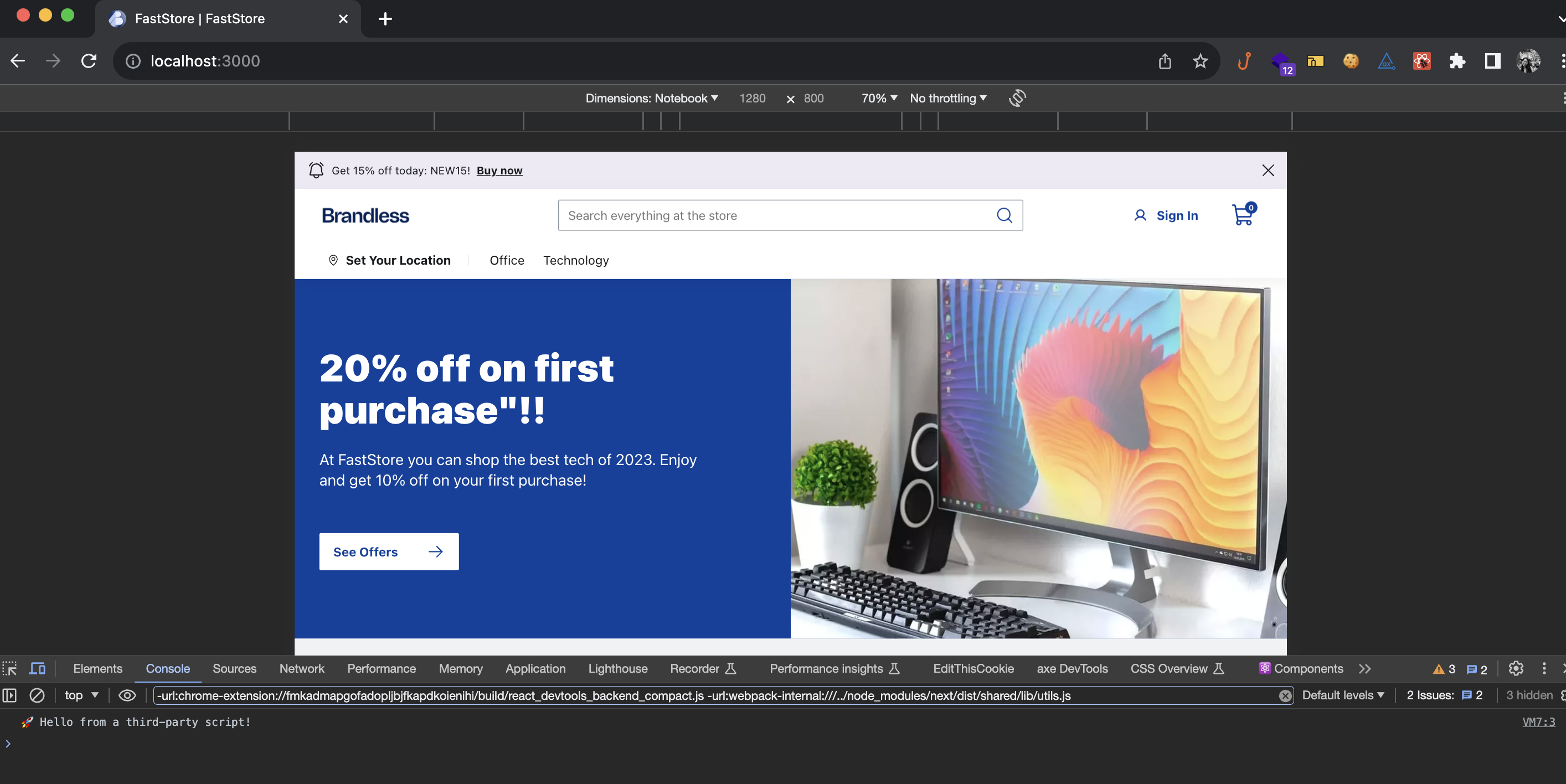
yarn devin the terminal to start the development server. Access the provided localhost URL in your browser and open the Terminal tab. You should be able to see the message:🚀Hello from a third-party script!: